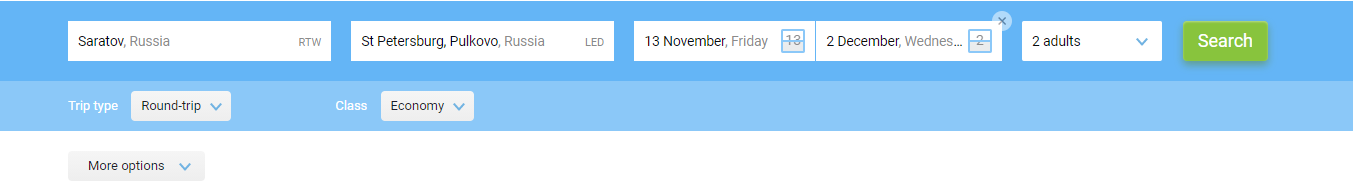
Search Form
Search form 一 a block of the Websky system Air Tickets component with settings for configuring search request parameters and starting air tickets search.
Contents
General parameters of a search request on the search form
- Route type:
- One Way,
- Round Trip,
- Complex Route.
Route type can be selected from the drop-down menu.
The Flight type selector view setting determines how the route types will be displayed: Drop-down list, Buttons, Hide selector.
- Departure and Arrival Dates — are set through a built-in calendar with a two-month visibility area and the ability to move it forward and backward.
In the settings section Product control → Aviatickets → Processes → Search Form you can set limits on the range of dates allowed for search and booking in relation to the current date. This is regulated by the following settings:- Search restriction (days prior to departure date) - the date is counted from today. Zero means today.
May be set to an integer number or a time interval specified in the following format: 00:00-9:30,1.
This means that between 00:00 and 9:30 the setting value is 1. The maximum number of time intervals is 2, the separator is ";".
Example: 00:00-9:30,1;19:30-23:59,2. Thus, in the time not specified in time intervals, the setting will be 0. It means that, for example, in the time interval from 00:00 to 9:30 site users will be able to search for flights with departure not earlier than tomorrow (+1 from the current date). In the period from 19:30 to 23:59 site users will be able to search for flights with departure not earlier than the day after tomorrow (+2 from the current date). In the uncovered period (from 9:30 to 19:30 will be available to search for flights with departure today (+0 from the current date).
The time interval value can be entered from 00:00 to 24:00 inclusive.
The following three settings have the same working principle. - Booking restriction (days prior to departure date) - if the setting values are set in the way that on some date the search is allowed, but the booking is not, the user will receive an error message when trying to book: "Booking is prohibited, the selected date is less than the nearest allowed date for booking tickets".
- Restriction. Search for [x] days in advance from current date is the same as the previous two, but the restriction is set for the furthest date available in the calendar for search.
- Restriction. Booking for [y] days in advance from current date - the principle of settings similar to the previous three, but the restriction is set to the furthest available date for booking.
- Search restriction (days prior to departure date) - the date is counted from today. Zero means today.
- Airports of Departure and Arrival' - empty or pre-filled text field with autocompletion function as the user types in the text. Supports search by city name in Russian or English, name of airport in Russian or English, IATA airport code. Coincidence is determined by the first letters. The name of the country where the airport is located and the airport code are displayed as a hint.
For your convenience, it is recommended to enable the button that changes the places of departure and arrival in the section System settings - Integration - Nemo (JSON API) - Show the button that swaps the city of departure and arrival.
In the same section, you can use the Forcibly replace the selected airport with the aggregating in the autocomplete on the search form. setting - if the airport is included in the aggregation (for example, Domodedovo -> Moscow), then, when selecting this airport, it will be replaced with an aggregating one.
By default, all airports are available for search. If the site is configured to sell tickets to only one specific airline, it makes sense to display for search only those destinations for which the a/o performs flights. To do this, you can enable the "IATA point autocomplete mode: By airline routing grid" option in the System Settings - Integration - Nemo (JSON API) section and enter the IATA code of the airline in the following field below (Specify airline for loading the route network) To select the autocomplete of several airlines at once, you can specify more than one, specifying their codes by comma. Attention! This setting works only for GDS Sirena Travel. The airline's routing grid will be loaded with a special request directly from the GDS, and the respective airports will be available or not for selection on the search form. Also available in the Product control → Aviatickets → Processes → Search Form section is the Highlight available flight dates in the calendar on the search form option, which allows you to highlight available dates in the calendar on the search form. And the reverse option Block selection of unavailable dates in the calendar allows you to block selection of dates in the calendar if there are no scheduled flights on that day. Attention! These settings work only for GDS Sirena Travel. The airline schedule will be loaded with an additional request from the GDS for the package selected in the Product control → Aviatickets → Search Process → Fine tuning - Schedule Search Packages in NEMO2.0 section.
- Number of passengers - available types of passengers:
- Adult,
- Child - from 2 full to 12 incomplete years (child),
- Infant without seat - up to 2 incomplete years (infant),
- Infant with seat - up to 2 incomplete years (infant-seat).
By default, the three most commonly used passenger combinations are available in the drop-down list for quick selection: 1 adult, 2 adults, 2 adults and 1 child. To select other combinations, a pop-up window will appear by clicking on the button More passengers:
To make this feature available, you need to use the setting Search form: enable extended passenger select (works only for the standard way of selecting passengers), which allows you to select different combinations of passengers in addition to the most frequently used ones.
You can customize passenger combinations by using the setting Predefined passenger combinations in Quick Search. They are defined as a JSON string of the following form: [{"label": "idealFamily", "set": {"ADT":2, "CLD":1}}].
You can change the Advanced Passenger Selection mode to a quick selection from the drop-down list:
To do this, you need to enable the setting Selection of passengers on the search form using the detailed select (by standard are mini-select + pop-up) in the section System Settings - Integration - Nemo (JSON API).
- Direct only - switches on search only for flights without connections. In order to hide this checkbox and forbid to search for non-transfer flights only, enable Hide search among direct flights only on search form option in Sales management - Air tickets - Processes - Search form section.
- Flight Class - selection of the service class:
- Save,
- Business,
- First.
For old design themes, the display of Economy Premium Class and First Class on the search form is regulated by the settings Display Economy Premium Class on the search form and Display First Class on the search form respectively in the section Product control → Aviatickets → Outdated Settings → Search Restrictions.
- Search ±X days - if you select this option, the search will be performed within a range of X days (set in the settings) from the selected date, and the system will also highlight the cheapest fares from the range (see below). The system will also select the cheapest rates from the range (see Search by Circle Dates (Air Tickets)). After switching to the selected date from the Circuit Date Search results matrix, the user will get the full output of search results for this fixed date.
The display of the parameter is regulated by the option "Hide adjacent dates on the search form" in the section "Product control - Aviatickets - Processes - Search form".
Additional search request parameters
- "Ticket price" - upper limit of found combinations cost for all passengers.
- Airlines - specify one or more preferred airlines, the flights of which should be in the search results. (For older design themes, the parameter's operation mode is regulated by the option Airlines Filtering Mode on the search form.) The airlines specified on the search form are passed directly in the request to the supplier, and the search results will eventually contain only the flights of the previously specified airlines.
- Travel time - limits the flight search by the duration of the flight. The options available for selection: does not matter (by default, all flights are searched for), not more than 6 hours, not more than 12 hours, not more than 24 hours.
- Transfers - search only for direct flights or flights with only short connections (not more than 2 hours).
"Now Searching" Block
Attention! It works for old design themes only.
When you turn on the block, the site displays information about the last 6 search queries from which you can jump to the results of these searches. The results of this block are updated when the page is refreshed.
You can turn on the block with the option Show the block "Now Searching" in the section: Product control → Aviatickets → Search Form.
Code for block activation in CMS
1 {literal}
2 <script src="/static/js/nowSearching.js"></script>
3 <script>
4 $(function () {
5 $('.js-flights-nowSearching').nowSearching();
6 });
7 </script>
8 {/literal}
9 <div class="new-ui-container new-flights-nowSearching js-flights-nowSearching">
10 <div class="new-flights-nowSearching__header">
11 <!-- ko if: !loading() -->
12 <span class="new-ui-button new-ui-button_small new-ui-button_secondary new-flights-nowSearching__refresh js-flights-nowSearching__refresh">{'nowsearching__refresh'|language}</span>
13 <!-- /ko --> {'nowsearching__title'|language}
14 </div>
15 <div class="new-ui-container__divider new-ui-container__divider_smallMargin new-flights-nowSearching__divider"></div>
16 <div class="new-flights-nowSearching__items" data-bind="foreach: elements, css: {ldelim}'new-flights-nowSearching__items_loading':loading{rdelim}">
17 <!-- ko if: $index() != 0 -->
18 <div class="new-ui-container__divider new-ui-container__divider_smallMargin new-flights-nowSearching__divider"></div>
19 <!-- /ko -->
20 <a class="new-flights-nowSearching__item" data-bind="attr: {ldelim}href: '/index.php?go=search/view_results&uid='+searchUid{rdelim}">
21 <money class="new-flights-nowSearching__item__price" data-bind="nowSearchingMoney: price" format="0,0 $"></money>
22 <div data-bind="attr:{ldelim}'class':'new-flights-nowSearching__item__data new-flights-nowSearching__item__data_'+searchType{rdelim}">
23 <!-- ko if: searchType == 'OW' -->
24 <div class="new-flights-nowSearching__item__route" data-bind="html: segments0.depAir+' — '+segments0.arrAir"></div>
25 <div class="new-flights-nowSearching__item__dates" data-bind="html: segments0.depDate+'{'nowsearching__date_owadder'|language}'"></div>
26 <!-- /ko -->
27 <!-- ko if: searchType == 'RT' -->
28 <div class="new-flights-nowSearching__item__route" data-bind="html: segments0.depAir+' — '+segments0.arrAir"></div>
29 <div class="new-flights-nowSearching__item__dates" data-bind="html: segments0.depDate+' {'nowsearching__date_rtadder_1'|language} '+segments1.depDate+' {'nowsearching__date_rtadder_2'|language}'"></div>
30 <!-- /ko -->
31 <!-- ko if: searchType == 'CR' -->
32 <div class="new-flights-nowSearching__item__routeShort" data-bind="html: segments.length+' '+(segments.length%10 > 4 ? '{'nowsearching__flightsnumber_5pl'|language}' : '{'nowsearching__flightsnumber_2-4'|language}')"></div>
33 <!-- /ko -->
34 </div>
35 </a>
36 </div>
37 </div>